React Router History Is Undefined . this is because things changed in react router starting with 4.0.0. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. The usehistory hook allows us. i was having some head scratching moment when using the uselocation and usehistory hooks with. learn how to use the usehistory hook to get the most out of react's functional components. to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. you are adding the router to the dom with <<strong>router</strong>>.</<strong>router</strong>> in the same component you are using usehistory. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object.
from www.crifan.com
one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. The usehistory hook allows us. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. learn how to use the usehistory hook to get the most out of react's functional components. i was having some head scratching moment when using the uselocation and usehistory hooks with. you are adding the router to the dom with <<strong>router</strong>>.</<strong>router</strong>> in the same component you are using usehistory. this is because things changed in react router starting with 4.0.0.
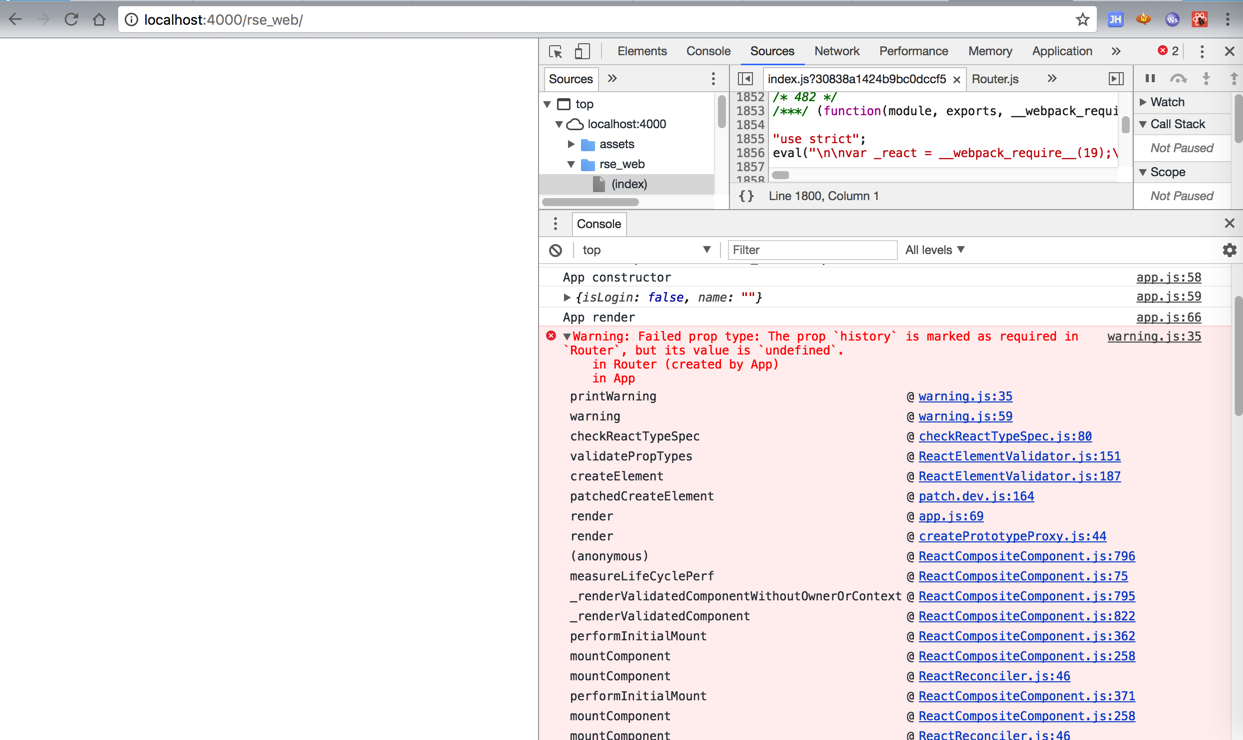
【已解决】ReactJS出错:Warning Failed prop type The prop history is marked as required in Router but its
React Router History Is Undefined i was having some head scratching moment when using the uselocation and usehistory hooks with. this is because things changed in react router starting with 4.0.0. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. learn how to use the usehistory hook to get the most out of react's functional components. i was having some head scratching moment when using the uselocation and usehistory hooks with. The usehistory hook allows us. you are adding the router to the dom with <<strong>router</strong>>.</<strong>router</strong>> in the same component you are using usehistory. to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. basically, this hook gives you access to history objects and you have access to several functions to navigate your page.
From stackoverflow.com
javascript Cannot read property 'type' of undefined (reactrouterredux) Stack Overflow React Router History Is Undefined one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. you are adding the router to the dom with <<strong>router</strong>>.</<strong>router</strong>> in the same component you are using usehistory. basically, this hook gives you access to history objects and you have access to several. React Router History Is Undefined.
From blog.csdn.net
【reactrouter4.0+】版本导入browserHistory失效('BrowserHistory' is not exported from 'reactrouter React Router History Is Undefined The usehistory hook allows us. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. to use ushistory hook in react router, you. React Router History Is Undefined.
From operfguy.weebly.com
React router dom history initialize operfguy React Router History Is Undefined learn how to use the usehistory hook to get the most out of react's functional components. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. to use ushistory hook in react router, you first need to install an older version of react. React Router History Is Undefined.
From coderpad.io
A Comprehensive Guide to React Router CoderPad React Router History Is Undefined you are adding the router to the dom with <<strong>router</strong>>.</<strong>router</strong>> in the same component you are using usehistory. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. to use ushistory hook in react router, you first need to install an older version of react router as. React Router History Is Undefined.
From codesandbox.io
React Router ( History ) Codesandbox React Router History Is Undefined to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. The usehistory hook allows us. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. you are adding the router to. React Router History Is Undefined.
From github.com
[Bug] Cannot read properties of undefined (reading 'pathname'). React Router 6 · Issue 8489 React Router History Is Undefined The usehistory hook allows us. i was having some head scratching moment when using the uselocation and usehistory hooks with. to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. basically, this hook gives you access to history objects and you have access to several. React Router History Is Undefined.
From github.com
Cannot read properties of undefined (reading 'pathname'). After upgrate to react router 6 React Router History Is Undefined one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. to use ushistory hook in react router, you first need to install an. React Router History Is Undefined.
From laptrinhx.com
Easytounderstand reactrouter history.js Implementation Principle LaptrinhX React Router History Is Undefined learn how to use the usehistory hook to get the most out of react's functional components. this is because things changed in react router starting with 4.0.0. to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. one of the essential features of react. React Router History Is Undefined.
From www.javaguides.net
React Router Step By Step Tutorial React Router History Is Undefined learn how to use the usehistory hook to get the most out of react's functional components. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. this is because things changed in react router starting with 4.0.0. i was having some head. React Router History Is Undefined.
From velog.io
[reactrouterdom] Failed prop type The prop `history` is marked as required in `Router`, but React Router History Is Undefined this is because things changed in react router starting with 4.0.0. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. you are adding the router to the dom with <<strong>router</strong>>.</<strong>router</strong>> in the same component you are using usehistory. to use ushistory. React Router History Is Undefined.
From telegra.ph
React Router History Telegraph React Router History Is Undefined to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. this is because things changed in react router starting with 4.0.0. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. i was having. React Router History Is Undefined.
From blog.csdn.net
解决React编程式导航无法跳转:react router Cannot read properties of undefined (reading ‘push‘)_reactrouter React Router History Is Undefined i was having some head scratching moment when using the uselocation and usehistory hooks with. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the. React Router History Is Undefined.
From www.knowledgehut.com
What is React Router A Complete Guide [Updated 2024] React Router History Is Undefined i was having some head scratching moment when using the uselocation and usehistory hooks with. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. this is because things changed in react router starting with 4.0.0. learn how to use the usehistory hook to get the. React Router History Is Undefined.
From stackoverflow.com
reactjs reactrouter hashHistory Uncaught TypeError Cannot read property location of React Router History Is Undefined to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. you are adding the router to the dom with <<strong>router</strong>>.</<strong>router</strong>> in the same component you are using usehistory. i was having some head scratching moment when using the uselocation and usehistory hooks with. this. React Router History Is Undefined.
From telegra.ph
React Router History Telegraph React Router History Is Undefined basically, this hook gives you access to history objects and you have access to several functions to navigate your page. one of the essential features of react router dom is the usehistory hook, which allows us to navigate programmatically and access the history object. i was having some head scratching moment when using the uselocation and usehistory. React Router History Is Undefined.
From flaviocopes.com
React Router, why useLocation and useHistory might return undefined React Router History Is Undefined you are adding the router to the dom with <<strong>router</strong>>.</<strong>router</strong>> in the same component you are using usehistory. i was having some head scratching moment when using the uselocation and usehistory hooks with. The usehistory hook allows us. learn how to use the usehistory hook to get the most out of react's functional components. one of. React Router History Is Undefined.
From blog.openreplay.com
React Router for Beginners A Complete 2023 Guide React Router History Is Undefined this is because things changed in react router starting with 4.0.0. to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. The usehistory hook allows us. i was having some head scratching moment when using the uselocation and usehistory hooks with. you are adding. React Router History Is Undefined.
From stackoverflow.com
reactjs React Router `history` and `location` mismatched after back button Stack Overflow React Router History Is Undefined to use ushistory hook in react router, you first need to install an older version of react router as it is deprecated. The usehistory hook allows us. basically, this hook gives you access to history objects and you have access to several functions to navigate your page. i was having some head scratching moment when using the. React Router History Is Undefined.